It’s surprisingly easy to learn how to make a clickable link in WordPress these days.
While in previous versions of WordPress, it wasn’t as intuitive and easy to create a hyperlink from existing text, that’s all changed today. In this quick tutorial, we’re talking about both how to make a clickable link—and also how to make a link open in a new tab.
How to Make a Clickable Link in WordPress (Hyperlink)
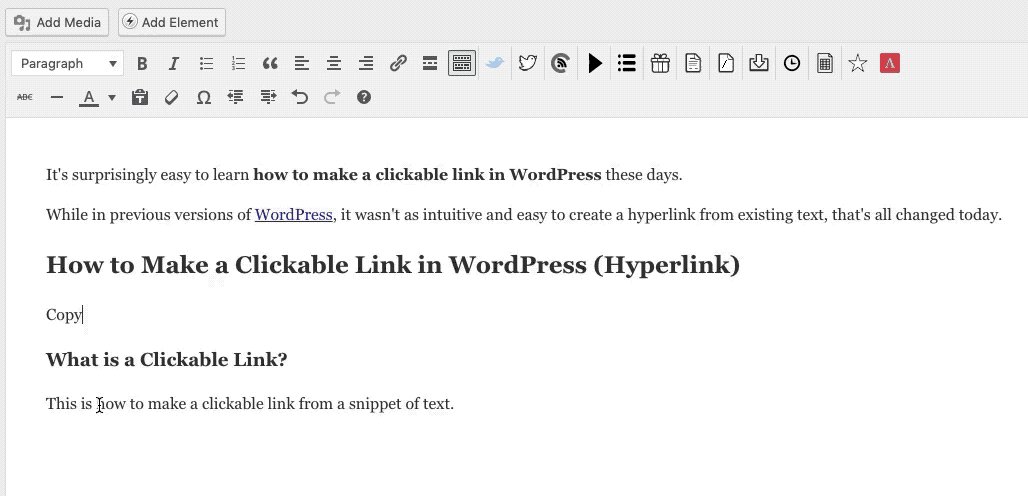
Here’s a quick video (playing on a loop) that illustrates the easy process of how to make a clickable link in your WordPress editor:
If you’re not paying close attention, it’s easy to miss what’s happening here (this video is a little fast, I know).
And whether you recently started a blog or if you’re just not too experienced in using WordPress yet, that’s ok. It can take time to get the hang of all the technical processes involved in running a blog.
Let’s break this process down in more detail, starting with what exactly a clickable link is (and also how to make a link open in a new tab).
What is a clickable link?
Also known as a hyperlink, a clickable link is a section of text or a pasted URL that’s added to a post or page of your blog, and when clicked on, it will redirect your browser window to a new web page (or open that clicked upon web page in a new browser tab).
In short, a clickable link is designed to navigate readers to other content pieces for reasons like:
- Recommending other articles on your blog
- Sending readers to a dedicated landing page (to sign up for something or complete a purchase)
- Pointing them towards additional reading on another website
- Citing research, studies or external sources you’ve drawn from in your article like Wikipedia
Anytime you want to connect one blog post to another, a clickable link (hyperlink) is the best way to do it in an SEO-friendly manner.
Why do you need clickable links?
As a blogger, one of your most important goals is likely to drive traffic to your blog and (eventually) learn how to monetize that traffic.
But getting readers to your blog is really only the first part of the battle.
You also want to keep them for as long as possible.
And ideally, you’ll deliver them enough value that they want to join your email list or newsletter so that they can get updates about future content, right?
The best way to keep readers on your blog is to link to your other articles.
If you click on any of the links you can see in the paragraphs above here, you’ll notice that they lead to other pages on my blog.
The more you can use clickable links within your content—to direct readers to more relevant articles on your blog, the more likely they are to stick around and get more value from your writing.
Side note: If you’re curious about the difference between nofollow and dofollow links, check out my tutorial—what is a nofollow link? (how to make nofollow links).
3 Easy Steps to Make a Clickable Link in WordPress
If the video near the top of this guide is a little too fast, then here’s the step-by-step process broken down.
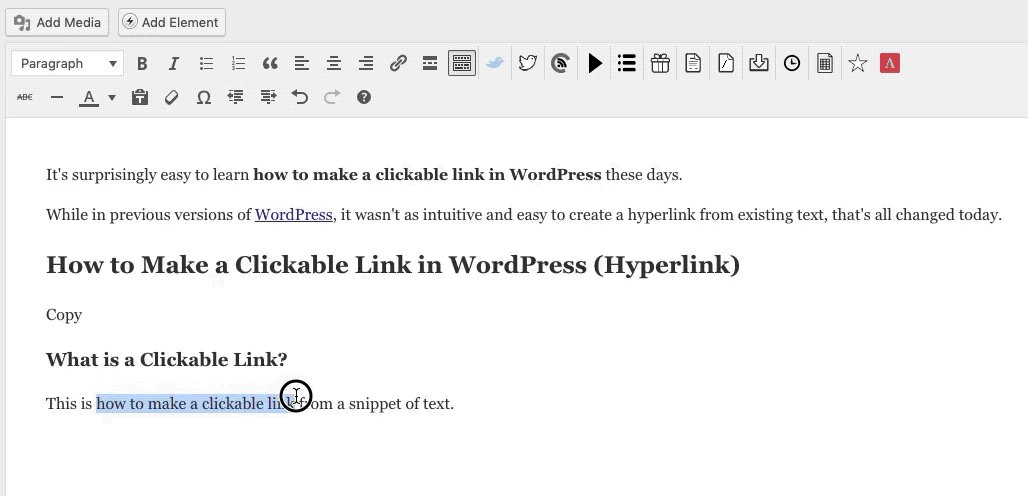
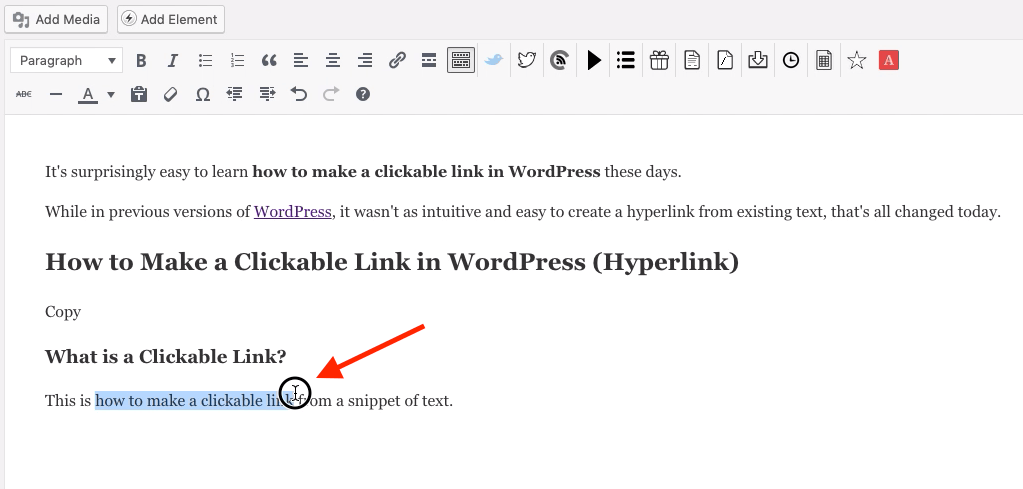
1. Highlight the text you want to make a clickable link
Use your cursor to highlight (click and drag) the section of text within your blog post that you’d like to make into a clickable link. Like so:
Now that you’ve got the text you want to turn into a hyperlink selected…
2. Click the link icon in your visual editor ( 🔗 )
Find the link icon at the top of your visual editor options.
It’ll look like this: 🔗
This’ll now give you the option to paste in the target URL (web page) that you want to make your clickable text direct to.
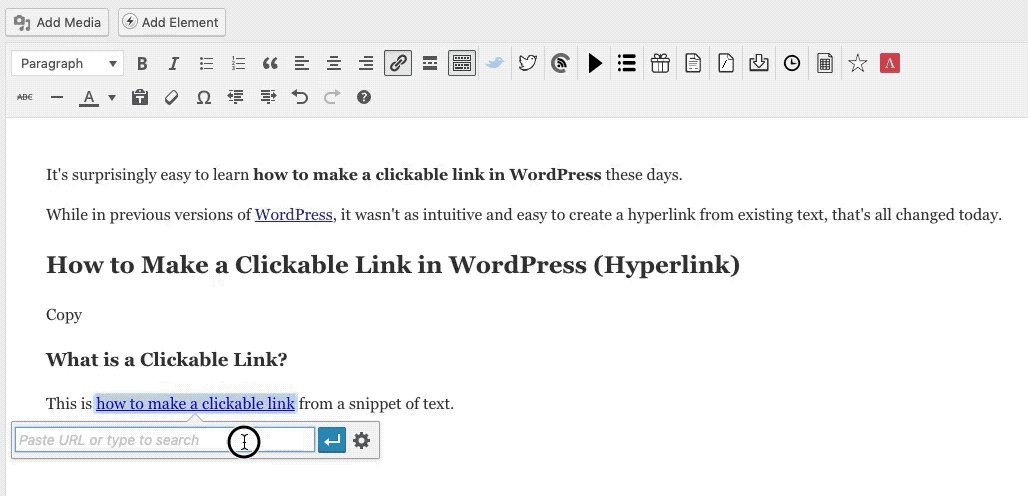
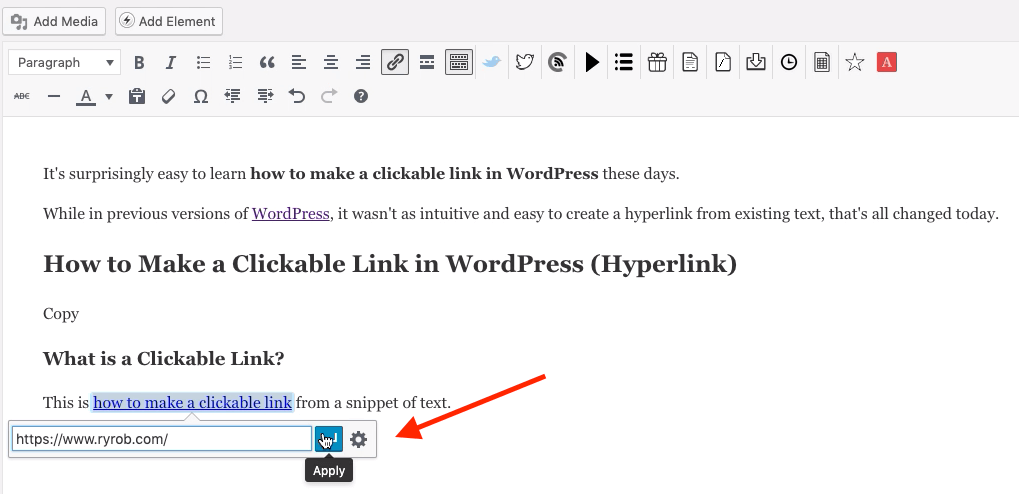
3. Paste in your target URL and click “Apply“
Our last and final step is to paste (or type) in the URL you want to direct readers to after they click on the hyperlink you’re creating.
After clicking on the link icon, you’ll immediately get an address bar to paste your link into. Like this:
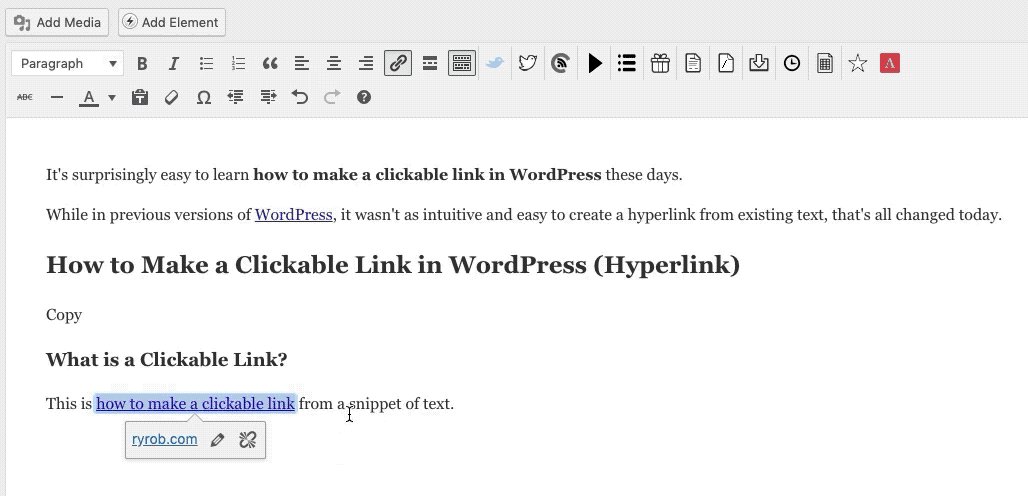
Once you hit the “Apply” button, you’re all set. Your text has now become a hyperlink… but wait!
Should you make your link open in a new tab?
Unless you specifically set your link to open in a new tab, then it’ll just navigate your current browser window to the page that’s clicked on. In some cases, that’s fine—but here are my personal rules on when to make links open in a new tab vs keeping readers in the same browser window:
- If you’re linking to an external page (i.e. a page or post not on your own website), make the link open in a new tab—otherwise you’ll be purposefully sending readers away from your blog anytime they click on an external link, without also keeping them on your site
- If you’re linking to an internal URL (a page or post on your own website) from a page or post that you want to keep readers engaged on, then make the link open in a new tab—that way, they’ll still keep your original URL open too
- If you’re linking to an internal URL (a page or post on your own website) from a page or post that’s intended to route your visitors to other resources, then make the clickable link stay in your current browser window—with the goal of reducing unnecessary browser tab clutter
If you want to make your clickable link open in a new tab (rather than the current browser window), there’s one more quick step you’ll need to take before clicking “Apply” here.
See that little gear icon next to the blue “Apply” button? It’ll look like this: ⚙️
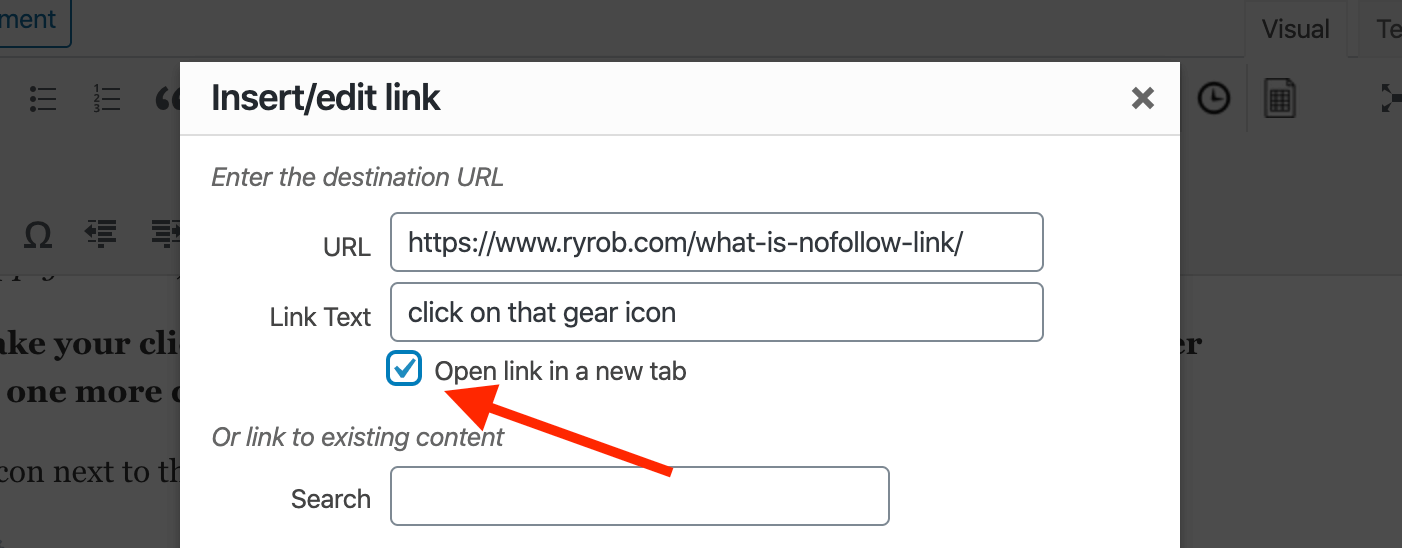
If you want to make your link open in a new tab, click on that gear icon after pasting in your link.
You’ll see the option to check a box that’ll “Open link in a new tab” like so:
Check that box and your clickable link will open in a new tab.
You just learned how to make a clickable link. 👏
Like what you learned? Sign up to get more.
Want More Blogging Tutorials Delivered Straight to Your Inbox?
Sign up today and you’ll join 122,843 other smart bloggers getting my best blogging advice.
"*" indicates required fields




how can I make the clickable link open in another tab or window?
Great question, Debbie! I just updated this tutorial with those instructions to make it super clear for you.
The short of it though, is that instead of clicking “Apply” right after you’ve pasted in your link… click the little gear next to the “Apply” button and there will be an easy option for checking a box that makes the link “open in a new tab” which you’ll want to check. Then you can click “Apply” and your link will then open in a new tab. 👍
Thank you
Thank you, this is so helpful.
You’re welcome, Emmanuella 🙂