What’s the one thing most highly paid freelancers have in common? A powerful personal brand, and the online proof (reputation) to back it up.
If you’re the best at what you do and you can prove it, you’re in a much better position to set your rates and turn away clients that don’t benefit your business.
Sure, you’ll still have to pitch yourself and create winning freelance proposals, but once you’ve built a powerful online presence, it’ll consistently bring you new business.
Even if you are a highly skilled freelancer, nobody will know it unless you put in the effort positioning yourself, building your brand, and having an impressive online portfolio. In order to effectively showcase your work and expertise in your field, you need a website that truly sets you apart from the competition.
To show you exactly how to create that unstoppable portfolio, here’s a guest post from Laurence Bradford. She’s an experienced freelance developer and online educator, teaching freelancers how to build their digital skills, get paid to use them, and do what they love.
Here’s Laurence:
Creating a portfolio online can be a major burden for some people. Talking about yourself, skills, experience, and achievements doesn’t always come naturally. And on top of that, you have to get all the technology together (platform, domain name, online tools, and much more).
But building an online presence is important as a freelancer, because it puts your name on the map and allows you to get discovered by new clients.
Luckily, I’ve been through this process already. I have some tips to help you avoid Strugglefest 2015 when you build, or rebuild, your portfolio site.
Here are 15 freelance portfolio essentials, that’ll help you win higher paying clients for your business.
1. Your Specialty.
Translation: What you do. However, it’s not just the things you have the most experience with.
Your portfolio is your chance to shape what you’d like to be known for… even if you’re not known for it *yet*.
Whatever it is, get specific about your specialty. Titles like “digital marketer” or “graphic designer” are vague, but “content marketer” or “logo designer” helps narrow clients down to the ones you really want.
This allows you to define your “place” in a big industry, which is a common piece of business advice that the world’s top entrepreneurs profess in all of the best business books.
Moreover, this vets potential clients, and may help save you time from getting irrelevant propositions for work you are not interested in or cannot do.
2. Examples of Your Work.
So, you’ve told people what you do. Now it’s time to show them.
This is an opportunity to curate your work in a way that shapes your expertise. Choosing to display the right work (the work that promotes your specialty) will bring in leads from the right clients.
While it’s fine to include more low-key projects on your portfolio, you should make a point to emphasize your best work. “Best” may mean a large project, or a big-name client. Basically, put extra emphasis on your most impressive projects.
More than just examples of previous work, do you have any other kinds of recognition? Perhaps art exhibits you’ve been in, your photography featured somewhere (like in a magazine), an award you won, etc. If yes, include that, too!
3. Easy-to-Find Contact Information.
Make sure there’s a foolproof way for potential clients to contact you.
This may include your:
- Email Address
- Phone Number
- LinkedIn URL
- Twitter handle
Beyond the contact information, make sure all important components of your site are easy to find. Don’t hide your menu items (“About”, “Portfolio”, “Contact”, etc.) or place them in an unusual navigation bar—visibility is a big part of making sure you’re adequately prepared to land a work from home job as a freelancer.
4. Your Personality.
Others may have your skills. Others may have the same experience. But no one else has your unique mixture of hobbies, quirks, and interests. Not including these would be a mistake.
Plus, including your personality makes you more relatable. “Oh, I love gardening, too!”
5. Your Photo.
Like with your personality, people want to know who you are…and that includes seeing you!
When people can put a face to you, they will like and trust you more. People trust people more than a faceless, impersonal logo. So make sure to include a nice, clean-cut photo of yourself on your site.
6. About Page or Bio.
A great place to showcase your personality and photo is on your blog’s about me page. No matter what industry you’re in, the about page is one of the most visited pages on your site.
So put some thought into it! Don’t just throw a photo up and a quick blurb. Take the advice of Andrew Wise, a pro at creating a highly engaging about page. It’s worth the extra effort, especially if you can tell a compelling story about your journey to where you are today. Anyone who is interested in working with you will almost certainly read through your About page before reaching out.
7. *Relevant* Skills and Education.
The keyword here is relevant.
You may have a degree in Floral Management, but if that doesn’t relate to your current goal of becoming a full-time self-employed logo designer, don’t include it on your portfolio.
Moreover, don’t list of every marketing skill or tool you ever utilized if it’s not applicable. Showcase the ones you know best, and more importantly the ones that are going to help you get the projects you want. Keep in mind that your goal in the beginning is to validate your business by signing your first paying client—nothing more, nothing less.
Even if you eventually want to get into writing a business book, teaching an online business course or otherwise, starting with a service offering will give you the opportunity to put your skills to the test in the real world and build a case study.
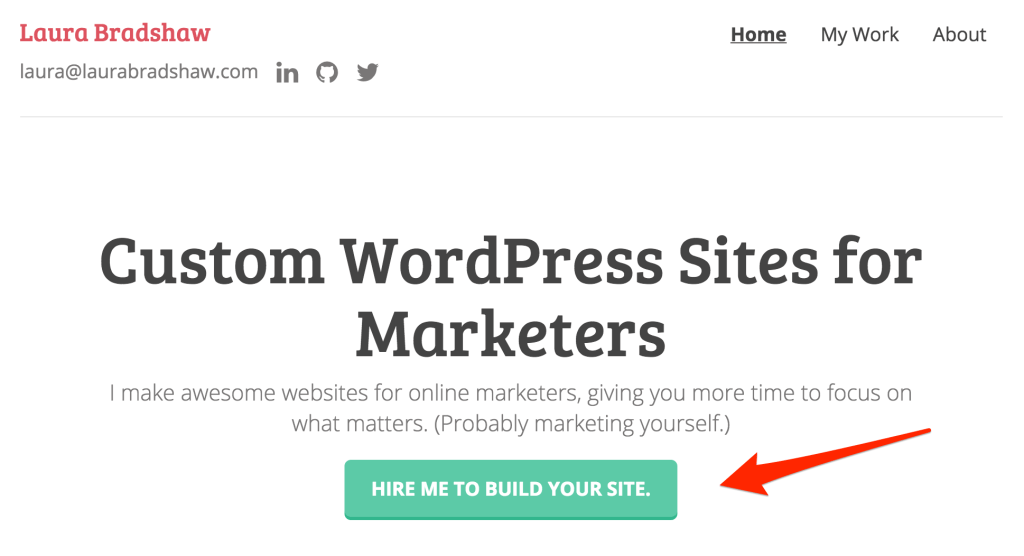
8. A Strong Call to Action (CTA).
Your portfolio site should have one main goal. Most likely it’s to get a client to hire you.
So, you want to make it easy for people to take that action. (Send you an email for a quote, click your contact page, fill out a form, etc.)
The most common form of a CTA is a button. Like a “contact me” or a “hire me” or a “find out more”.
9. Testimonials.
Testimonials, or blurbs about you/your work, add to your legitimacy. They don’t have to be long-form essays, 2-3 sentences can do the trick.
Testimonials can come from previous employers or clients. Really, anyone who can speak to your skills.
And they don’t necessarily have to come from people who have paid you.
Testimonials could also come from:
- A coworker who can speak to your work ethic/ability
- Volunteer work
- Work you did pro-bono when first starting out
As long as it’s someone who has good things to say about your work, you can’t go wrong—and it’ll significantly help your chances of securing a high-value freelance contract! (Except you might want to avoid including a testimonial from your mom…)
10. Provide Context.
Content and design interplay with each other. So write thought-out descriptions of your work. Also make sure to use clear labels as well as language.
I prefer when people focus on the key parts of their work and break it up into sections. Using different headings, write about:
- What the assignment was
- Who the client was
- What you did
- The results
This makes it more readable than if it was, say, in a gigantic paragraph. Also, it allows a person to better skim and take note of the information they care about. And remember, this freelance portfolio is designed to help you land more clients, not just be a destination for sharing every motivational quote that’s near & dear.
11. Visually Appealing Site.
The images you include on your portfolio (of your work and otherwise) can make or break your site.
Don’t just slap on some random screenshots of your work. Put thought into the pieces you choose to showcase and how the images of your work interact with the content around them.
Here are some tools to help you make your site more visually appealing:
- Placeit.net – put your work on different devices
- Icomoon.io – free vector icons
- Stock photos that don’t suck
- Skitch – screenshot tool
Look here for a huge list of free website building tools.
12. The Right Platform.
The “right” platform depends on you. Specifically, your goals, budget, and skill-level.
Really short on time and money? Opt for platforms like Behance, Dribbble, LinkedIn, etc. depending on your niche. (It may not be the best option, but using one of these free platforms is better than having no online presence!)
Squarespace is a good drag-and-drop option for people who can’t code and don’t care about control over the design. It’s affordable and great for people just getting started.
Consider WordPress if you want more control and customization, and if you want to start a blog or have a news section to your site. (WordPress is really great for bloggers. If blogging will be a key part of your portfolio or freelance client acquisition strategy, definitely consider WordPress.)
Of course, you can always make a custom site without the limitations of a platform like Squarespace or WordPress. This is recommended for people who know how to design and develop sites or have the budget to bankroll a designer/developer.
And for a more in-depth list of all the portfolio builders available online, check out this article.
13. A Professional Domain Name.
Let’s face it… a .wordpress or .tumblr as part of your URL looks unprofessional. Spend the extra ten bucks a year to just get the .com or .org or whatever extension you end up with.
Using your name (or some variation of it) is typically best. Because while your specialty may change over and over again, your name will not.
An exception would be if you’re working on a small team; then, consider taking on a business name.
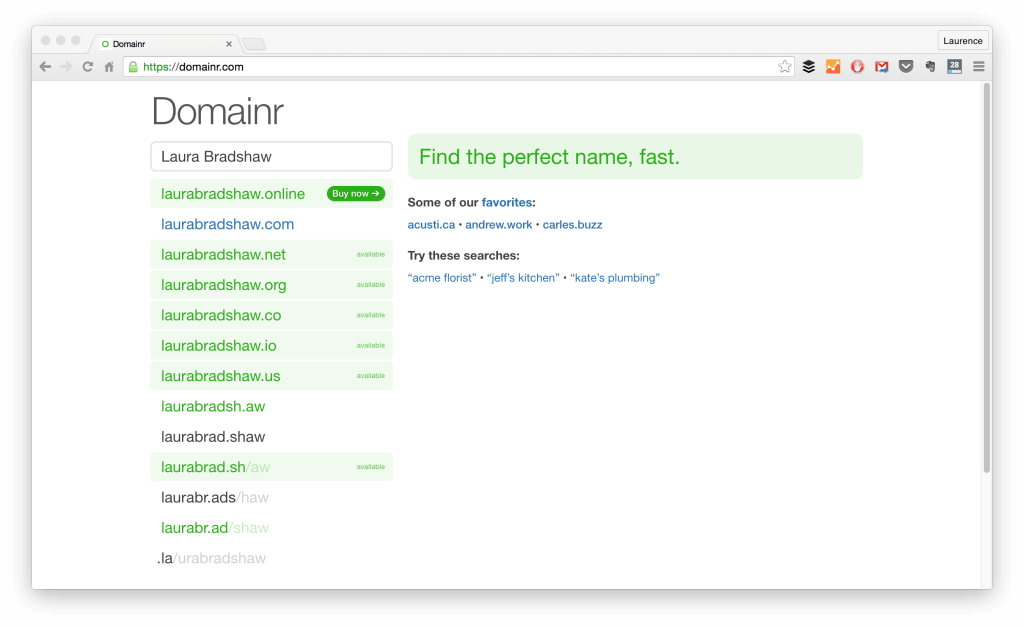
Having trouble finding a domain close to your name? Check out domainr.com. It allows you to search a name or word, and it shows you what’s available with different extensions. (Like .me, .co, .io, and so on.)
Moreover, tools like Squarespace and other drag-and-drop platforms make it easy to add a custom domain name to your site.
14. Outside opinions.
Have a friend or family member give your portfolio a look over for spelling/grammar, but also clarity and ease of use. Because if you confuse people, you lose people.
Get feedback and let them tell you how you can improve your portfolio site.
You may think your cousin Joey knows nothing about headshot photography… but your clients might not either (aside from the fact that they want a new headshot). In many ways, it’s beneficial to get an opinion from an outsider.
You know your website inside and out, so it makes sense to you, but other people may experience it differently.
15. Regular Updates.
Your portfolio site isn’t permanent. Like you, it should evolve. A dead site sends out the message that you’re not getting hired, and maybe that you’ve lost interest in freelancing altogether.
Make sure to add recent work samples and update other pages on your site regularly, because when you’re out writing cold emails to new potential clients and they come to check out your site, it better look up-to-date.
Moreover, maintaining a blog where you share regular blog post ideas that relate to your craft is a good way to show that your site is alive. A blog can also position you as an authority in your field, and can give you more exposure. And more exposure means more potential clients—thus helping you in your pursuits to make money blogging.
Ultimately, don’t only look busy; be busy. It’ll make others want in on the action, too.
Conclusion.
When it comes down to it, as a freelancer your portfolio is an asset. And you’ll get what you put into it. If you want top-notch clients, it’s worth investing thought, time, and even money into doing it right.
For more ideas on what to include on your portfolio site, check out my in-depth guide of 27 things you can include on your portfolio.
Join Laurence on learntocodewith.me and follow her on Twitter for more.
If you’re ready to start creating freelance proposals that truly stand out from the crowd (and win you higher paying clients), join my course on Writing a Winning Freelance Proposal today.









Great outline of how a working freelance professional should stage their product, it’s even better validation for the designers out there that are currently on the right track. Fantastic writeup!
Thanks Mike!
Nice article Laurence.
Very insightful in terms of what needs emphasis and what is missing.
I have opted for an approach where instead of sectioning my portfolio by clients, I did so by categories of products/services (ie. Logos, Visual Identity, Branding, Web Dev, Other Graphics).
Do you think thats a good strategy?
I don’t have enough data so far to support -or not- for it’s effectiveness.
I can’t speak for Laurence on this one, but I think that’s a very good approach, Angelo.
It gives potential clients the opportunity to hone in on exactly which services they’re looking to have done, and see your specific experience in that area.
It’d probably be difficult to quantify a “test” on the effectiveness of changing to that approach, but make sure you include specific calls to action on each section of your portfolio that ask your potential client to get in touch for a personalized quote (or something of that nature).
Hey Angelo!
I’ve seen great portfolio sites that had work samples broken up by category. For instance, illustrator extraordinaire Jessica Hische does this: jessicahische.is/working
However – I think it makes the most sense to do this when you have a lot of work samples to show, as Jessica does.
Echoing Ryan – I’m not sure if there is a way you can test the effectiveness of having your work broken down into categories.
However, one tool I’ve used in the past to see how site visitors are acting on my website(s) is Heat Maps. With a Heat Map test, you can see where people are clicking and perhaps more importantly where they aren’t. This can show you if website visitors are taking the actions you want them to. (Sumo Me has a free Heat Map tool.)
Hope this helps!
Great article to give insight on what I was actually looking for.
Thanks Laurence.
Thank you – glad you enjoyed it 🙂
Nice article. I am also planning to start freelancing and this articles gives me enough insights which I can keep in mind. Thanks for sharing.
It’s actually a cool and useful piece of info. I’m satisfied that you shared this helpful information with us.
Please keep us up to date like this. Thanks for sharing.
Amazing post.
Thank you for the helpful insights.
You’re welcome! 🙂